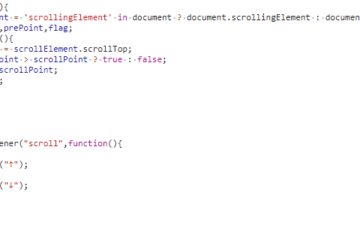
javascriptでドラッグした距離を取得する関数を作りました。 <!--HTML--> <div class="drag" style=" width: 100%; height: 50px; border: 1px solid #666; background-color: #fff;">drag</div>作成した関数
function dragger(selector,func){
var flag = 0;
var point = {};
var dragX,dragY;
selector.addEventListener("mousedown",function(e){
e.preventDefault();
flag = 1;
point.x = e.x;
point.y = e.y;
dragTarget = e.target;
});
document.body.addEventListener("mousemove",function(e){
if(flag == 1){
e.dragX = e.x - point.x;
e.dragY = e.y - point.y;
e.dragTarget = dragTarget;
func(e);
}
});
//dragcansel
document.body.addEventListener("mouseup",function(e){
flag = 0;
});
document.body.addEventListener("mouseleave",function(e){
e.preventDefault();
flag = 0;
});
}
使い方
//javascript
dragger(document.querySelector(".drag"),function(e){
e.dragTarget.innerHTML = e.dragX+","+e.dragY+","+e.dragTarget;
})
私達は京都でNo1のデザイン力・UI力を目指す
システム開発・Web開発カンパニー
株式会社なないろです。
各種CMS、企業サイト、キャンペーンサイト、顧客管理システム、IoTシステムなど幅広いITソリューションを優良なデザインとUIで、SEOソリューションをあわせてお客様の目標達成を行う企業です。
drag