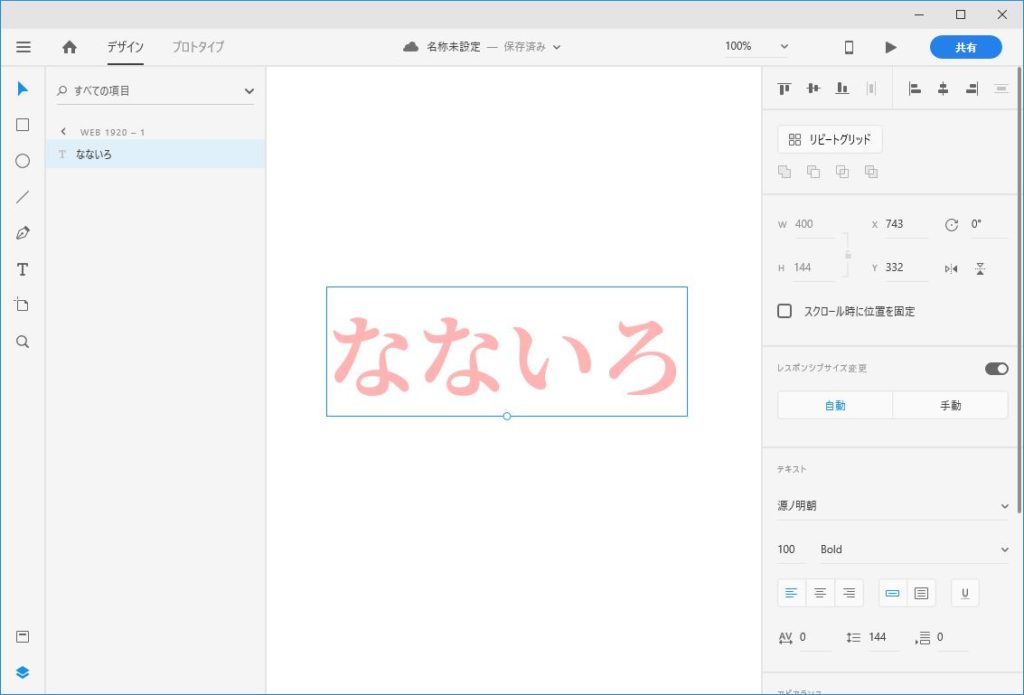
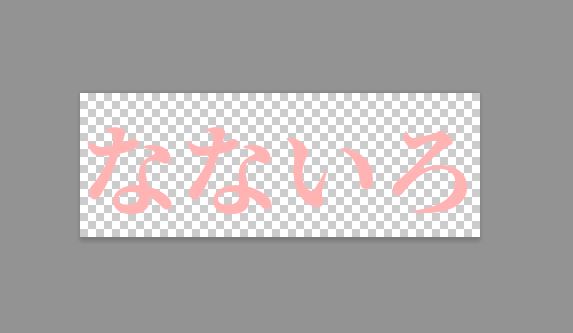
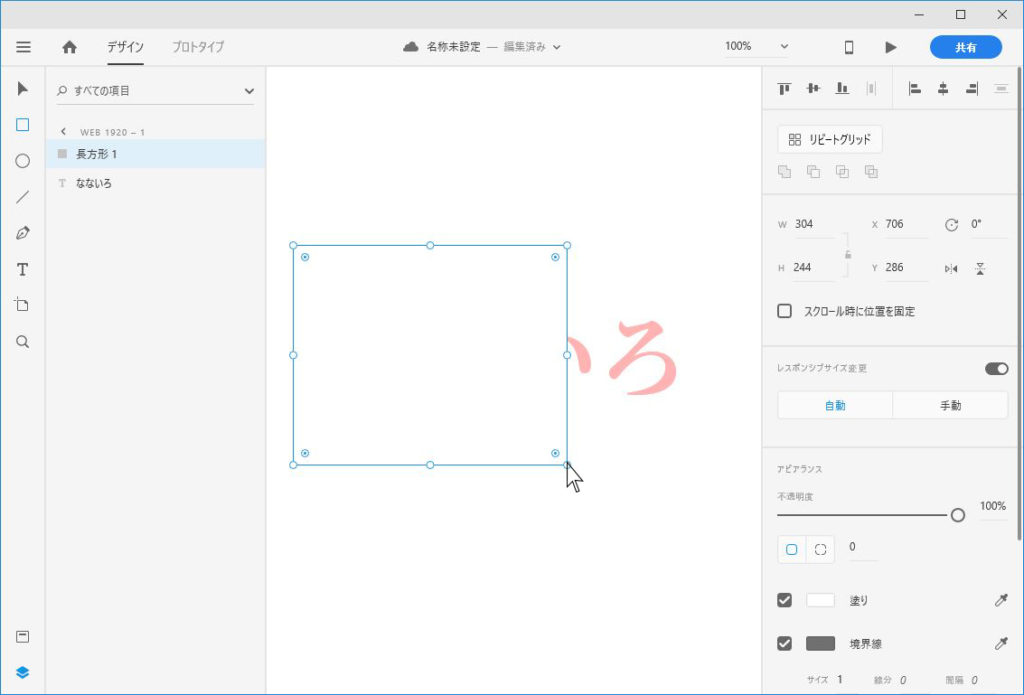
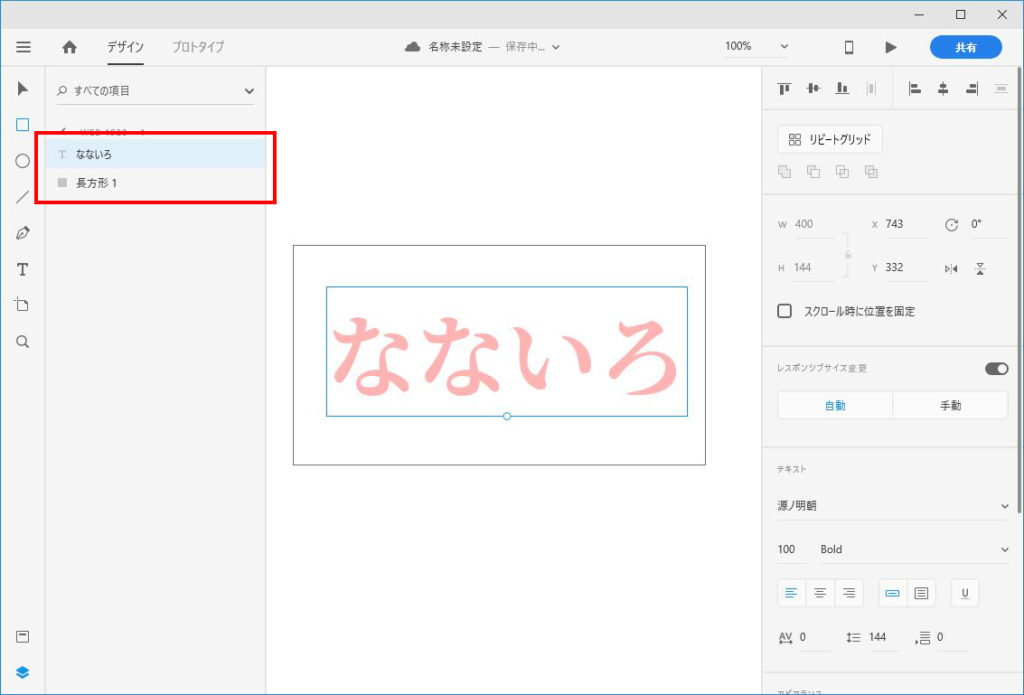
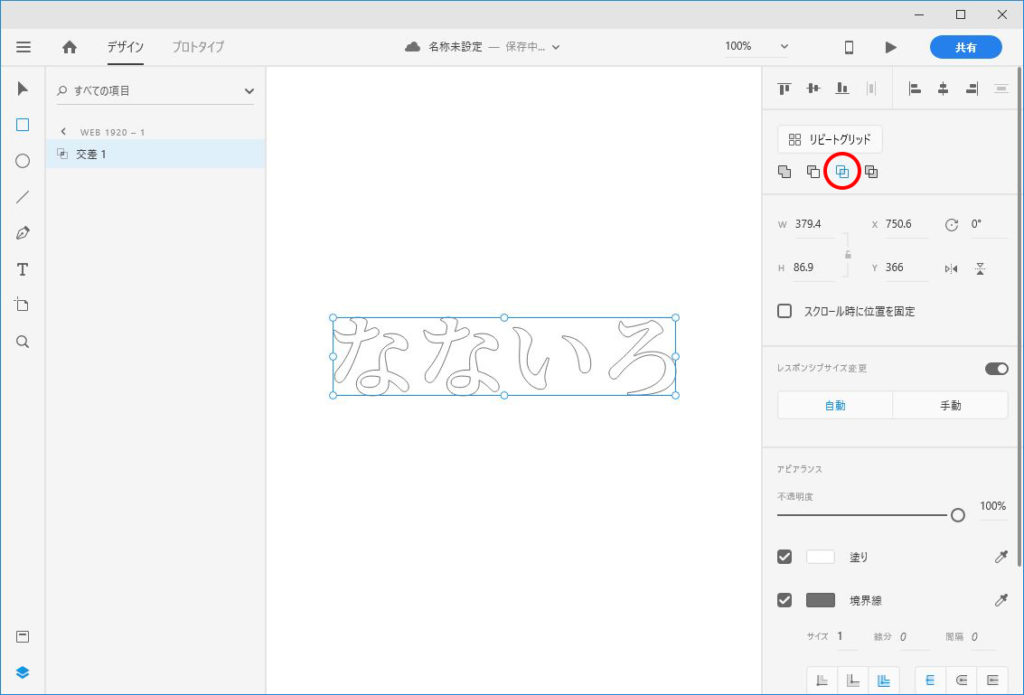
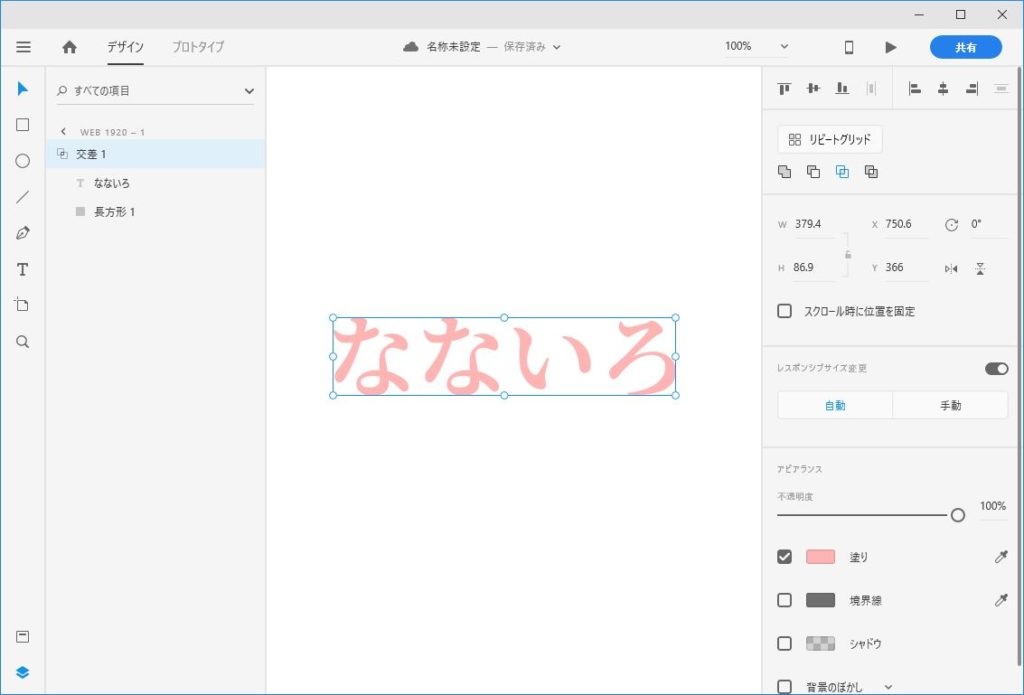
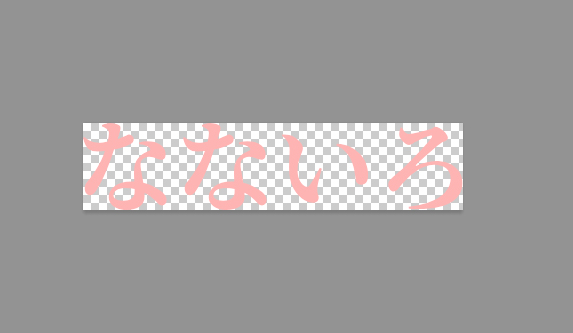
AdobeXDには、テキストをアウトライン化するというメニューがありません。 テキストのまま書き出すと、こんな風に余白ができてしまってこまってしまいますよね。 XDの使い始めのころは、どうしたらいいのかわからず、余白付きで書き出されたものをPhotoshopなどでトリミングするなど、とても面倒なことをしていました。 テキストよりひとまわり大きい長方形を描きます。 長方形がテキストの下になるように重ね順を変更します。 Illustratorのパスファインダーのようなアイコンのうち、「交差」というアイコンをクリックするとさっきの長方形がテキストの形にマスクされます。 塗りや線の色を変更すると、元のテキストがアウトライン化されたようになります。 これを書き出すと、余白のない素材が出来上がります。 またこの方法なら、グラデーションの塗りもできます。 マスクされているだけなので、テキストにもどしたいときにいつでも戻せるのも便利ですね。 この方法がベストなのかどうかはわかりませんが、現時点でみつけた方法です。

変な余白をなんとかしたい
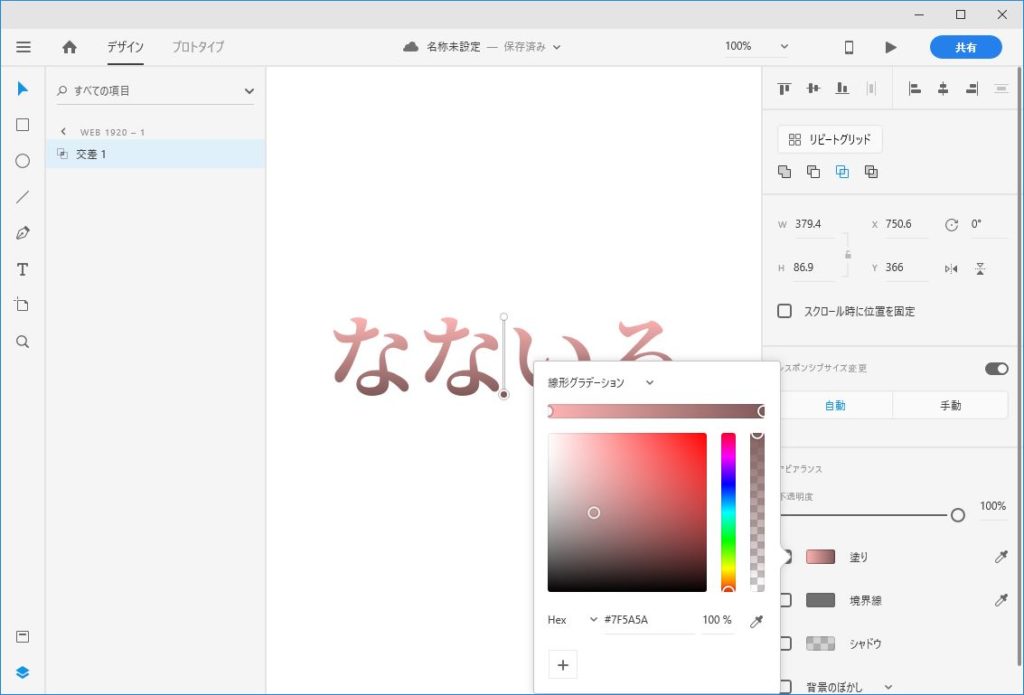
そこで、いろいろ調べたりやってみたりした結果、これがいちばん楽かな?という「テキストをパスのように扱う方法」にたどりつきました。AdobeXDでテキストをパスのように扱う方法



元の色を覚えておいたり、あとで変更するのが面倒なら、型抜きする長方形に先にテキストと同じ色をつけておけば一発でこの形になります。


もとに戻せるので「_ol」付きの別データは要らない
私達は京都でNo1のデザイン力・UI力を目指す
システム開発・Web開発カンパニー
株式会社なないろです。
各種CMS、企業サイト、キャンペーンサイト、顧客管理システム、IoTシステムなど幅広いITソリューションを優良なデザインとUIで、SEOソリューションをあわせてお客様の目標達成を行う企業です。
Laboratory
なないろ研究所
⼈と⼈をつなぐコミュニケーションをもっと世の中に。
それが私達が⾏うこと。
なないろ研究所では日々、様々なことをリサーチし、実験しています。
コミュニケーションの流通をお手伝いするために、日々様々なリサーチを行い、分析し、時に実験しております。
そんな日々の活動内容においてログをつけております。
このような情報共有が、我々が考えるコミュニケーションの一つの形です。
2018.12.26