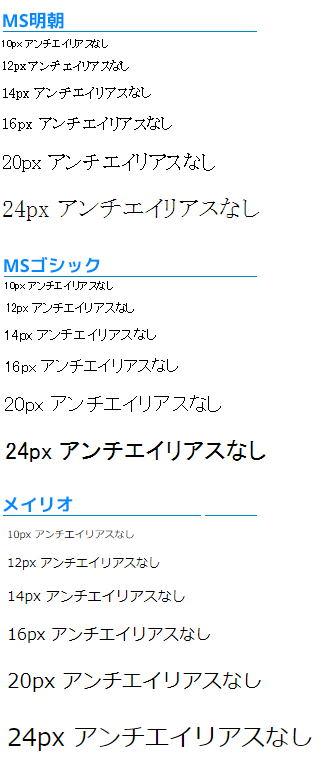
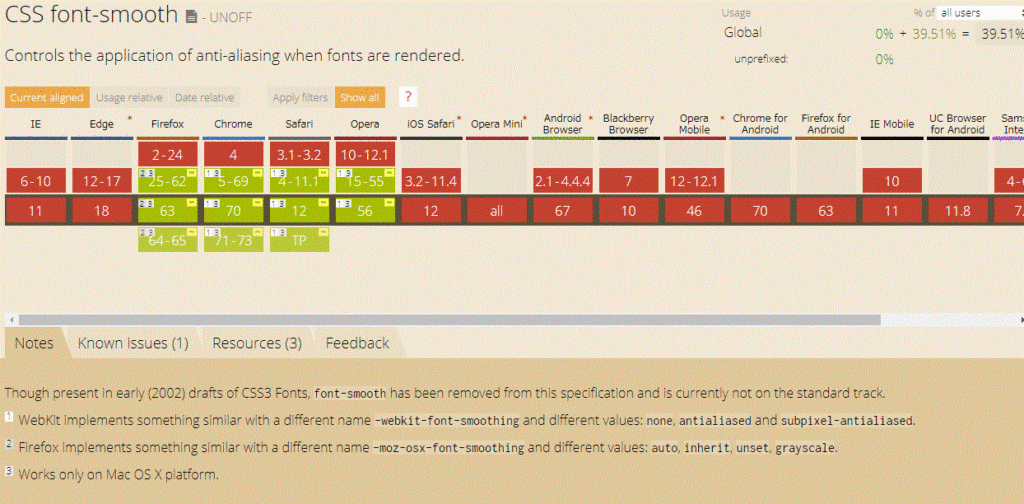
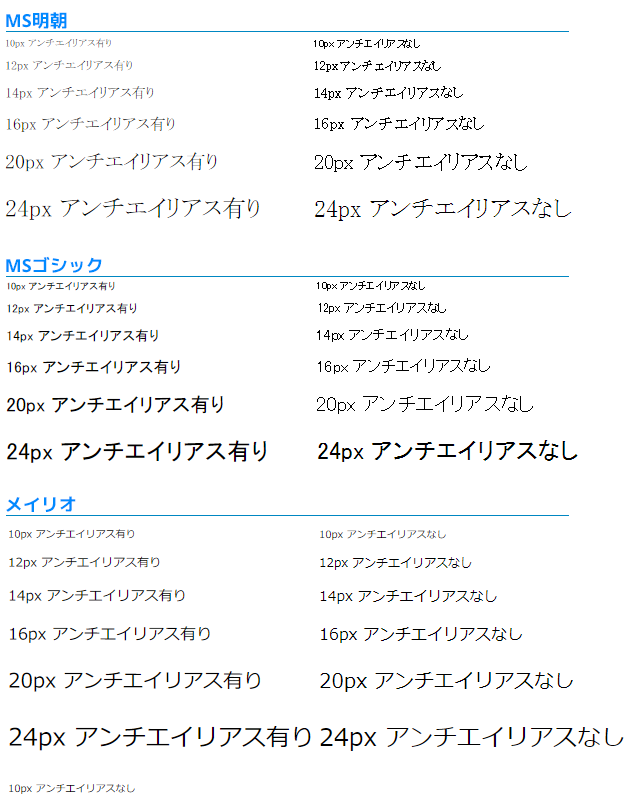
改めて考察するとひどい。 ひどすぎます。 メイリオはマシにしても、MS明朝は最悪です。 だけど、こうなっている状態のWebサイトを良く見かけます。 font-smoothをかければ解消されると思いきや、Can I useでチェックすると非常にもサポートはMacのみ。 ほんと困りものです。 なんとか綺麗にしたい。 その思いで、いろいろ試してみました。 結果、テキストをほんのり少し回転させることで擬似的アンチエイリアスがかかります。 この様に回転させてみましょう。 百聞は一見にしかず。 かなり違いますね。 最近はあまり、MSゴシックやMS明朝を使わないのですが、メイリオでも心なしかきれいになっているような気がしますので取り入れてみたいと思います。 Windows上でのフォントレンダリングがどれだけ汚いか

どうしたら解消されるか?

なんとか綺麗にしたい。
-o-transform: rotate(0.05deg);
-ms-transform: rotate(0.05deg);
-moz-transform: rotate(0.05deg);
-webkit-transform: rotate(0.05deg);
transform: rotate(0.05deg);
格段にきれいになった!やる価値あり。

私達は京都でNo1のデザイン力・UI力を目指す
システム開発・Web開発カンパニー
株式会社なないろです。
各種CMS、企業サイト、キャンペーンサイト、顧客管理システム、IoTシステムなど幅広いITソリューションを優良なデザインとUIで、SEOソリューションをあわせてお客様の目標達成を行う企業です。
Laboratory
なないろ研究所
⼈と⼈をつなぐコミュニケーションをもっと世の中に。
それが私達が⾏うこと。
なないろ研究所では日々、様々なことをリサーチし、実験しています。
コミュニケーションの流通をお手伝いするために、日々様々なリサーチを行い、分析し、時に実験しております。
そんな日々の活動内容においてログをつけております。
このような情報共有が、我々が考えるコミュニケーションの一つの形です。
2018.11.20