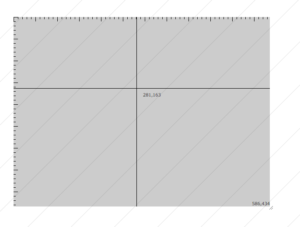
ブラウザ上での作業が少しラクになる便利なブックマークレットについて紹介しようと思います。 今回はサイズを自由に変更できる定規をブラウザ上に表示するブックマークレットを作成しました。 ブラウザのブックマーク(お気に入り)に簡易的なスクリプトを登録しておき、ブックマークをクリックすると実行できるjavascriptの実行方法の一つです。 登録方法は下記のページを参考にしてください javascript:function Ruler(e,t,o,n){var i,p,r=0,s=0,d={};(i=document.createElement("div")).className="ruler",i.setAttribute("style","width:"+e+"px;height:"+t+"px;position:fixed;z-index:100000000000;top:0px;left:0;padding-right:8px;padding-bottom:8px;resize:both;overflow:hidden;"),document.body.appendChild(i),document.querySelector(".ruler");var a=function(e,t){return c=document.createElement("div"),c.setAttribute("style",t),e.appendChild(c),c},l=a(i,"width:100%;height:100%;position:relative;background-color:"+o+";");a(l,"pointer-events:none;width:5px;height:100%;position:absolute;top:0;left:0;background-image: linear-gradient("+n+" 10%, transparent 10%);background-size: 10px 10px;background-position:top;"),a(l,"pointer-events:none;width:10px;height:100%;position:absolute;top:0;left:0;background-image: linear-gradient("+n+" 2%, transparent 2%);background-size: 50px 50px;background-position:top;"),a(l,"pointer-events:none;width:100%;height:5px;position:absolute;top:0;left:0;background-image: linear-gradient(90deg,"+n+" 10%, transparent 10%);background-size: 10px 10px;background-position:left"),a(l,"pointer-events:none;width:100%;height:10px;position:absolute;top:0;left:0;background-image: linear-gradient(90deg,"+n+" 2%, transparent 2%);background-size: 50px 50px;background-position:left");var u=a(l,"pointer-events:none;width:100%;font-size:10px;text-align:right;position:absolute;bottom:0;right:0;color:"+n+";"),f=a(l,"pointer-events:none;width:100%;height:1px;position:absolute;top:0;left:0;background-color:"+n+";"),g=a(l,"pointer-events:none;width:1px;height:100%;position:absolute;top:0;left:0;background-color:"+n+";"),x=a(l,"pointer-events:none;font-size:10px;position:absolute;top:0;left:0;color:"+n+";");l.addEventListener("mousedown",function(e){e.preventDefault(),r=1,p=e.target.parentNode,d.sp={},d.sp.x=e.x,d.sp.y=e.y,d.op={},d.op.x=p.offsetLeft,d.op.y=p.offsetTop}),document.body.addEventListener("mousemove",function(e){1==r&&(p.style.left=d.op.x+(e.x-d.sp.x)+"px",p.style.top=d.op.y+(e.y-d.sp.y)+"px"),u.innerHTML=l.clientWidth+","+l.clientHeight}),document.body.addEventListener("mouseup",function(e){r=0}),document.body.addEventListener("mouseleave",function(e){e.preventDefault(),r=0}),l.addEventListener("mousemove",function(e){e.preventDefault(),0==s&&(f.style.top=e.offsetY+"px",g.style.left=e.offsetX+"px",x.style.top=e.offsetY+10+"px",x.style.left=e.offsetX+15+"px",x.innerHTML=e.offsetX+","+e.offsetY)}),l.addEventListener("dblclick",function(e){s=0==s?1:0})}Ruler(300,300,"rgba(0,0,0,0.2)","#000"); 使い方、 ソースコードの一番最後「Ruler(300,300,"rgba(0,0,0,0.2)","#000");」の箇所を編集することで、初期横幅、初期縦幅、背景色、文字色を変更できます。 定規をダブルクリックすると「+」が固定になります。 右下をドラッグするとサイズが変わります。
ブックマークレットとは
登録方法(使い方)
作成したブックマークレット
私達は京都でNo1のデザイン力・UI力を目指す
システム開発・Web開発カンパニー
株式会社なないろです。
各種CMS、企業サイト、キャンペーンサイト、顧客管理システム、IoTシステムなど幅広いITソリューションを優良なデザインとUIで、SEOソリューションをあわせてお客様の目標達成を行う企業です。
Laboratory
なないろ研究所
⼈と⼈をつなぐコミュニケーションをもっと世の中に。
それが私達が⾏うこと。
なないろ研究所では日々、様々なことをリサーチし、実験しています。
コミュニケーションの流通をお手伝いするために、日々様々なリサーチを行い、分析し、時に実験しております。
そんな日々の活動内容においてログをつけております。
このような情報共有が、我々が考えるコミュニケーションの一つの形です。
2018.11.22