Webサイトなどでページを読み込んでいる時に何も表示されないと読み込んでいるのか、固まっているのか、分かりづらいですよね。 しばらく待つ→あれ?と思ってページの更新してみる→ちょうどそのタイミングでページが表示される→更新押したからまたページの読み込みで待たされる→しばらく待つ。 なんてことありませんか? 私はせっかちなのでそういうことが多いです。 結局、待つ時間が長くなってしまって余計にイライラ。。 実際、ページの読み込みにかかる時間で、ユーザーの離脱率に大きな影響を与えます。 が、分かっちゃいるけど、どうしてもページの読み込みに時間がかかってしまう場合もありますよね。 そんなときは、ローディングを実装して、少しでも離脱率を抑えましょう。 本来はページの読み込みに時間がかからないようにすることが重要ですが、どうしても難しい場合はローディングを使ってユーザーの「待つ負担」を紛らわせるようにすることが大切です。 じゃ、全部にローディングを適用していればいいんじゃね?となってしまいそうですが、それをしてしまうと読み込みの早いページで、画面の切り替えの時にいちいち表示されてしまうので、逆にユーザビリティが低下してしまいます。 ページの読み込み速度に合わせて、適用するかどうか判断してくださいね。 個人的には、ローディングアニメーションって見ていて飽きないです。 むしろ好きかも。 また、機会があればご紹介したいと思います!ローディングアニメーション参考サイト
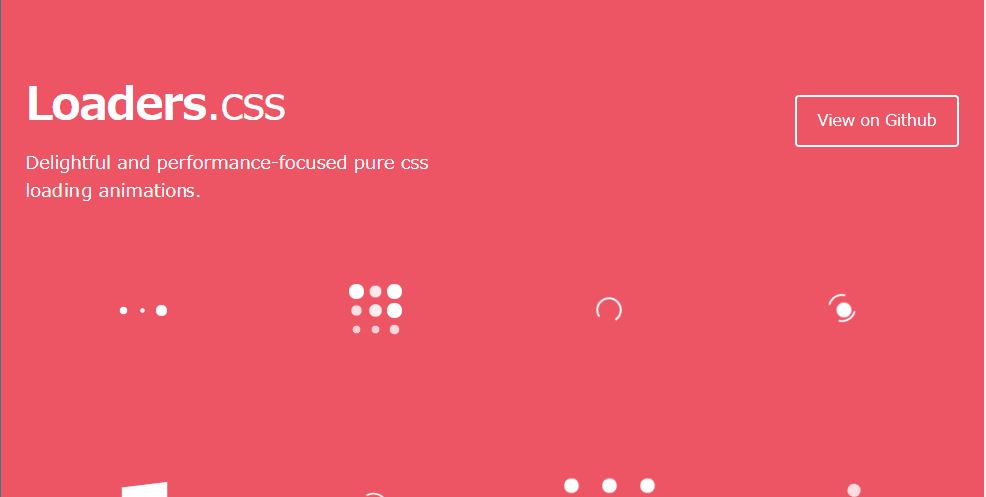
Loaders.css

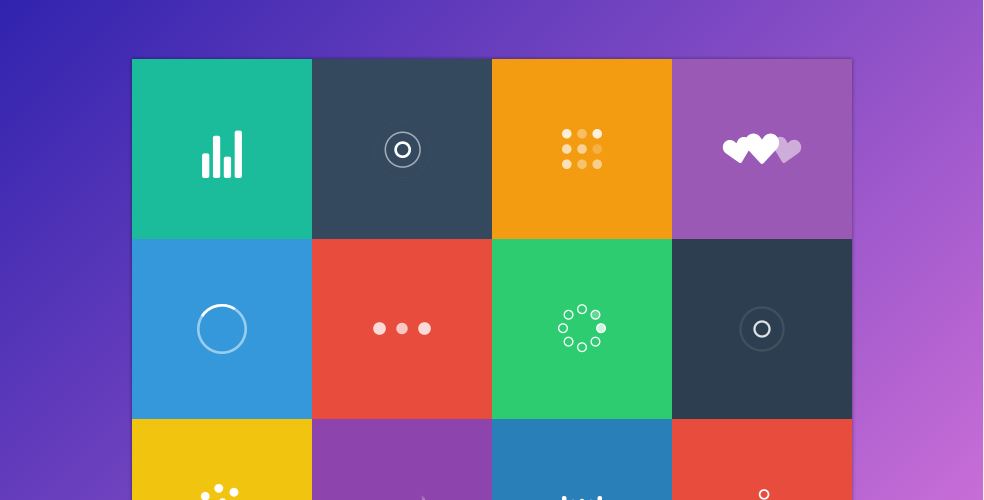
SpinKit

SVG Loaders

PACE

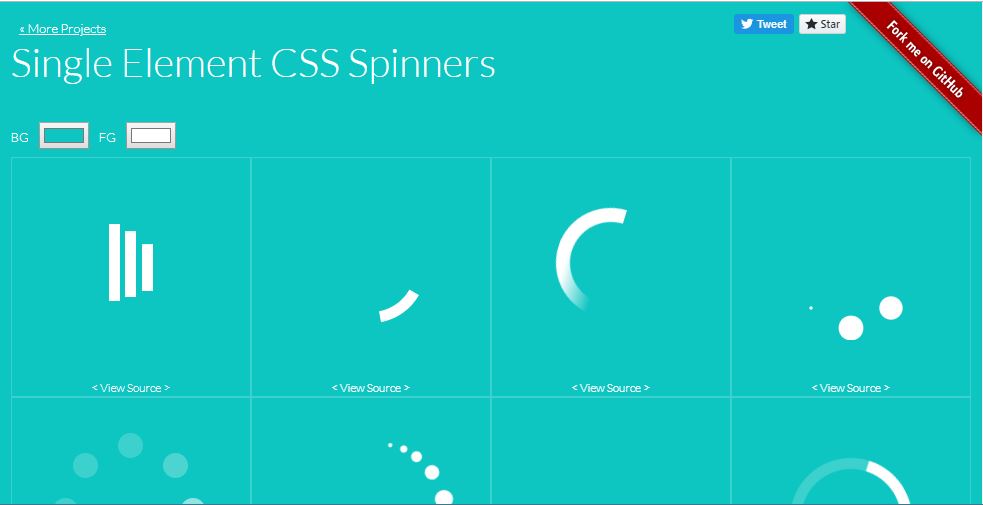
Single Element CSS Spinners

まとめ
私達は京都でNo1のデザイン力・UI力を目指す
システム開発・Web開発カンパニー
株式会社なないろです。
各種CMS、企業サイト、キャンペーンサイト、顧客管理システム、IoTシステムなど幅広いITソリューションを優良なデザインとUIで、SEOソリューションをあわせてお客様の目標達成を行う企業です。
Laboratory
なないろ研究所
⼈と⼈をつなぐコミュニケーションをもっと世の中に。
それが私達が⾏うこと。
なないろ研究所では日々、様々なことをリサーチし、実験しています。
コミュニケーションの流通をお手伝いするために、日々様々なリサーチを行い、分析し、時に実験しております。
そんな日々の活動内容においてログをつけております。
このような情報共有が、我々が考えるコミュニケーションの一つの形です。
2018.11.30