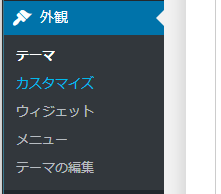
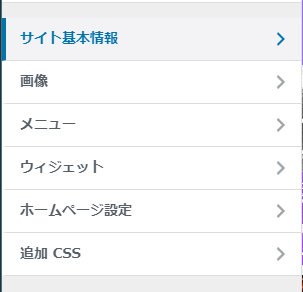
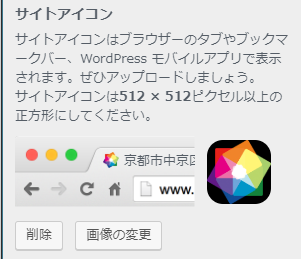
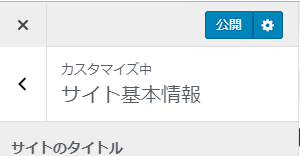
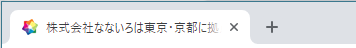
WordPressは、管理画面から簡単にサイトアイコンを設定できます。 設定方法はとても簡単です! サイトアイコンとは、ブラウザのタブやブックマーク、スマートフォンやタブレットのホーム画面に表示される、サイト独自のアイコンのことです。 いわゆるファビコンのことです。 1.まずは、サイトアイコン用の画像を用意します。 ※推奨サイズは、512×512pxです。アップロード済みの画像でもOKです。 2.画像を作成したらWordPressの管理画面から設定します。 (1)「外観」から「カスタマイズ」を選択します。 (2)「サイト基本情報」を選択します。 (3)設定したい画像を選択します。 (4)右上の「公開」を選択します。 (5)最後に、ブラウザのタブに表示されていることを確認します。 サイトアイコンは、ユーザーにとってサイトを見分けるためにとても有効です。 つい忘れてしまいがちですが、サイトの大事な顔になります。 WordPressではすごく簡単ですので、設定しておくことをオススメします! ※WordPress 4.3からの機能ですので、バージョンによっては利用できない場合があります。サイトアイコンって?
サイトアイコンを設定する





まとめ
私達は京都でNo1のデザイン力・UI力を目指す
システム開発・Web開発カンパニー
株式会社なないろです。
各種CMS、企業サイト、キャンペーンサイト、顧客管理システム、IoTシステムなど幅広いITソリューションを優良なデザインとUIで、SEOソリューションをあわせてお客様の目標達成を行う企業です。
Laboratory
なないろ研究所
⼈と⼈をつなぐコミュニケーションをもっと世の中に。
それが私達が⾏うこと。
なないろ研究所では日々、様々なことをリサーチし、実験しています。
コミュニケーションの流通をお手伝いするために、日々様々なリサーチを行い、分析し、時に実験しております。
そんな日々の活動内容においてログをつけております。
このような情報共有が、我々が考えるコミュニケーションの一つの形です。
2018.11.04