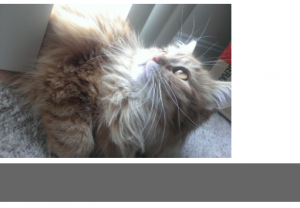
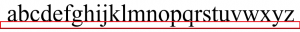
IEで画像やブロックの下に隙間ができることがあります 隙間は要素がinline-blockやinlineなどインライン要素の場合に現れます これは、赤枠の領域(ディセンダー部分)をIEが確保しているためです そして、imgタグはインライン要素なので隙間ができます。 下記のようにimgタグにCSSで「vertical-align:bottom」を付けることで回避できます
原因

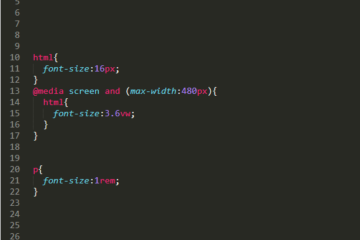
解決方法
また、imgタグの親にインライン要素がある場合、その要素全てに付ける必要があります私達は京都でNo1のデザイン力・UI力を目指す
システム開発・Web開発カンパニー
株式会社なないろです。
各種CMS、企業サイト、キャンペーンサイト、顧客管理システム、IoTシステムなど幅広いITソリューションを優良なデザインとUIで、SEOソリューションをあわせてお客様の目標達成を行う企業です。
Laboratory
なないろ研究所
⼈と⼈をつなぐコミュニケーションをもっと世の中に。
それが私達が⾏うこと。
なないろ研究所では日々、様々なことをリサーチし、実験しています。
コミュニケーションの流通をお手伝いするために、日々様々なリサーチを行い、分析し、時に実験しております。
そんな日々の活動内容においてログをつけております。
このような情報共有が、我々が考えるコミュニケーションの一つの形です。
2018.11.02